손영배 블로그 누구나 쉽게 이해하고 습득하기
HTML 이벤트를 효율적으로 등록하는 방법 본문

<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<ul>
<li>
<img src="https://images-na.ssl-images-amazon.com/images/I/81on0AIc2tL._AC_UL200_SR200,200_.jpg" class="product-image">
</li>
<li>
<img src="https://images-na.ssl-images-amazon.com/images/I/91b6MxtotyL._AC_UL200_SR200,200_.jpg" class="product-image">
</li>
<li>
<img src="https://images-na.ssl-images-amazon.com/images/I/81phcmj3GbL._AC_UL200_SR200,200_.jpg" class="product-image">
</li>
<li>
<img src="https://images-na.ssl-images-amazon.com/images/I/91auUY5GYvL._AC_UL200_SR200,200_.jpg" class="product-image">
</li>
</ul>
<section class="log"></section>
<script src="c:\Users\young\Documents\webUI\js\main.js"></script>
</body>
</html>var log = document.querySelector(".log");
var lists = document.querySelectorAll("ul > li");
for(var i = 0, len =lists.length; i < len; i++){
lists[i].addEventListener("click", function(evt){
log.innerHTML = "clicked" + evt.currentTarget.firstElementChild.src;
});
}
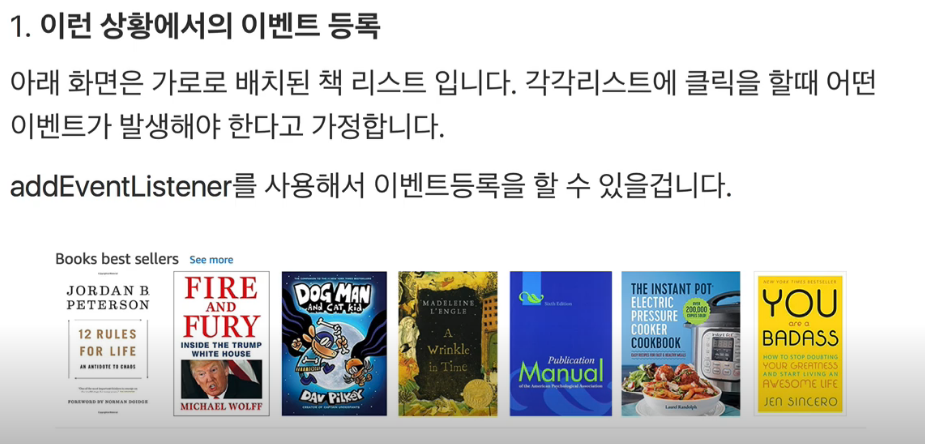
문제 : 만약에 리스트가 몇개가 더 추가된다면 그 만큼 또 추가된 element들에게 addEventListener를 해줘야 하기 때문에 불편하다. 그래서
그래서
ul의 target에 다가 addEvnentLlist를 걸 수 있다.
var log = document.querySelector(".log");
var ul = document.querySelector("ul");
ul.addEventListener("click", function(evt){
console.log(evt.target.tagName, evt.currentTarget.tagName);
});
이벤트 버블링
var log = document.querySelector(".log");
var ul = document.querySelector("ul");
var img = document.querySelector("img");
img.addEventListener("click", function(){
console.log("img tag clicked!!");
})
ul.addEventListener("click", function(evt){
console.log(evt.target.tagName, evt.currentTarget.tagName);
});
var log = document.querySelector(".log");
var ul = document.querySelector("ul");
var img = document.querySelector("img");
ul.addEventListener("click", function(evt){
//target이 image이면 src를 추출해서 출력하면 될 듯.
var target = evt.target.tagName;
if( target == "IMG"){
log.innerHTML = "IMG URL은 " + target.src;
}
else if(target == "LI"){
log.innerHTML = "LI은 " + target.firstElementChild;
}
});'Web > 예약서비스 만들기' 카테고리의 다른 글
| HTML template이란? (0) | 2020.01.06 |
|---|---|
| CSS transition로 웹 애니메이션 효과 주기 (0) | 2020.01.05 |
| JavaScript로 웹 애니메이션 효과 주기 (0) | 2020.01.05 |
| GNB, LNB, SNB, FNB 용어 설명 (0) | 2020.01.04 |


